Introduction
This tutorial will show you how to create a functional window compatible with the 3rd september’s update for the Sims 4 using Sims 4 Studio and Blender.
I’m assuming if you follow this thread that you already know how Sims4studio works and that you’re familiar with the basics of making custom content. If not, I recommend learning first with the help of the tutorialz you can find on youtube or on S4S forums. If you have questions or comments about the tutorial please post them in the comment section along with the number of the step you’re discussing.
This tutorial will not show you how to create a new mesh, all it will do is show you how to create a working opening from a mapped mesh.
This tutorial is for CC creators and is not an easy fix for already existing windows. If you want to repair the broken CC, wait for the batch fix from S4Studio 🙂
What do you need
- Sims 4 Studio
- Blender 2.76 or 2.79
Rectangular cutout
Step 1: get the coordinates
1. Open your mesh in Blender.
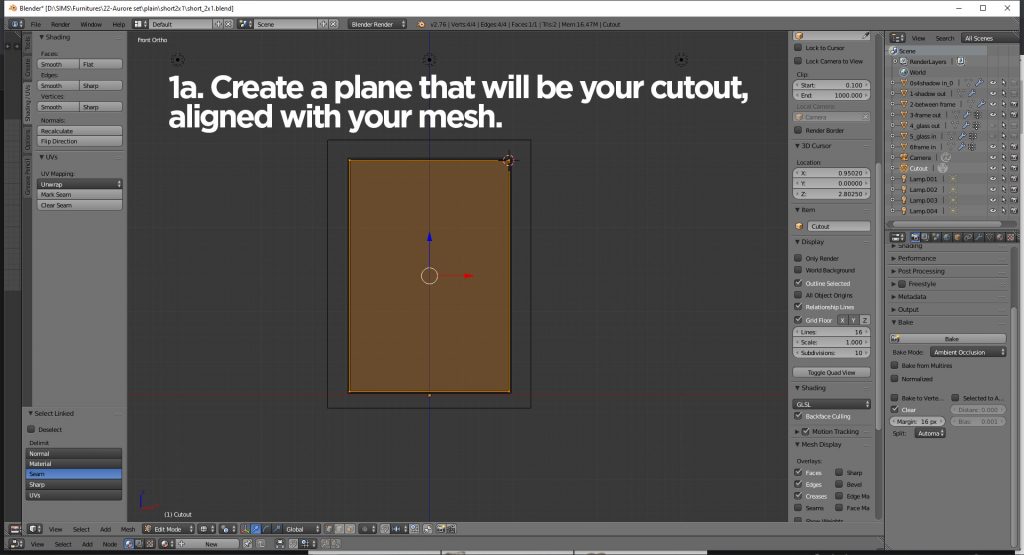
1a. Create a plane that will be your cutout, aligned with your mesh.
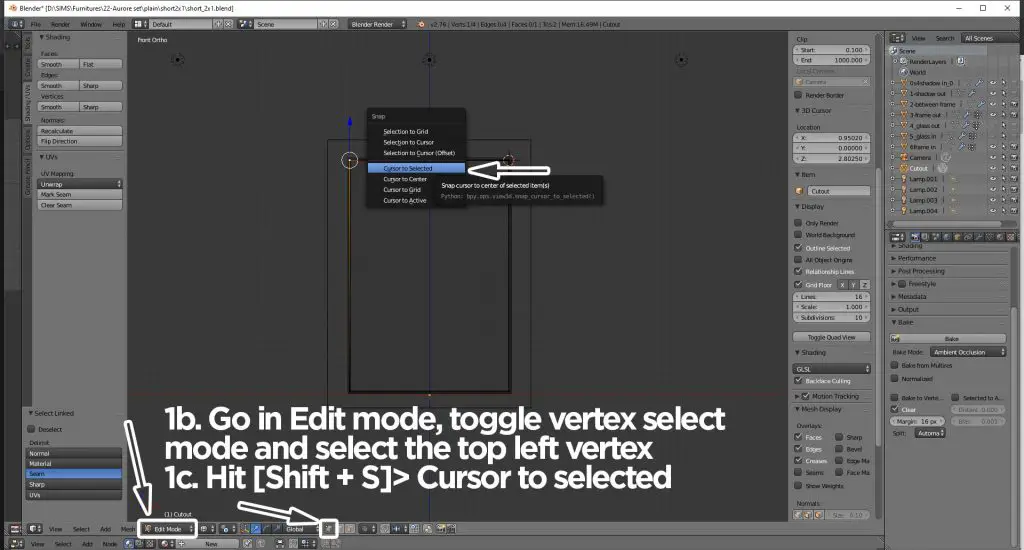
1b. Go in Edit mode, toggle vertex select mode and select the top left vertex
1c. Hit [Shift⇧ + S]> Cursor to selected
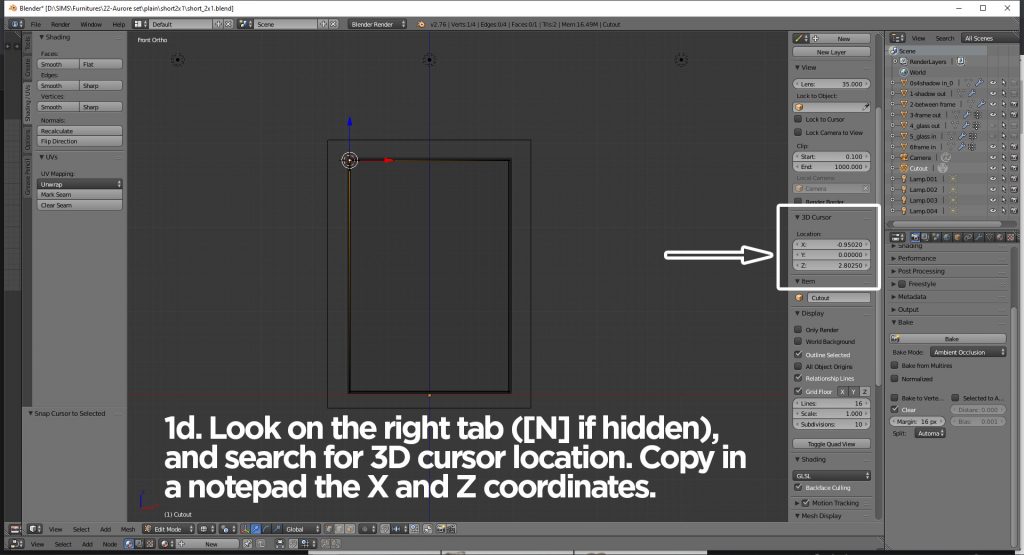
1d. Look on the right tab ([N] if hidden), and search for 3D cursor location. Copy in a notepad the X and Z coordinates.
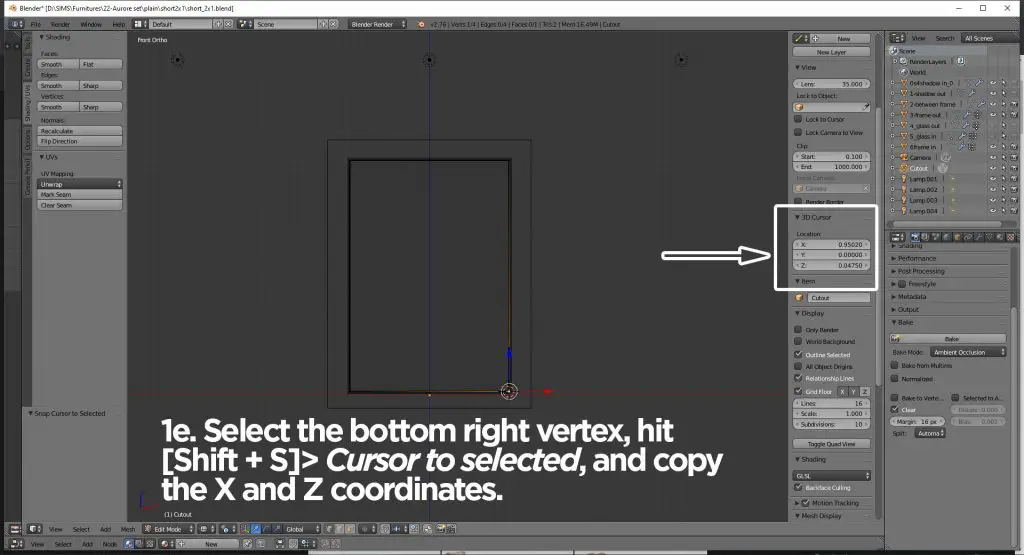
1e. Select the bottom right vertex, hit [Shift⇧ + S]> Cursor to selected, and copy the X and Z coordinates.
STEP 2: Edit the model cutout
2. Open S4Studio
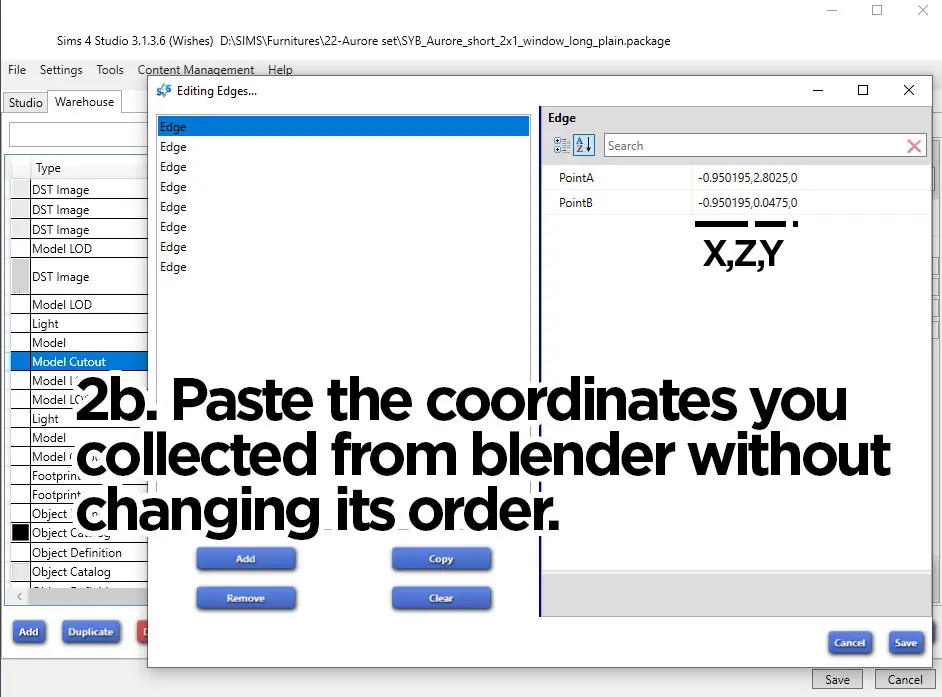
2a. Go to the Warehouse, select Model Cutout then click on Edges > Edit Items…
Note: The 4 first edges seems to be the general shape cutout (maybe for footprint?), the next edges are the actual shape of the cutout. In our case, the window is rectangular so there are 8 edges in total. I recommend to keep the order from EA cutout, and therefor, to clone a mesh that will be close to our final mesh.
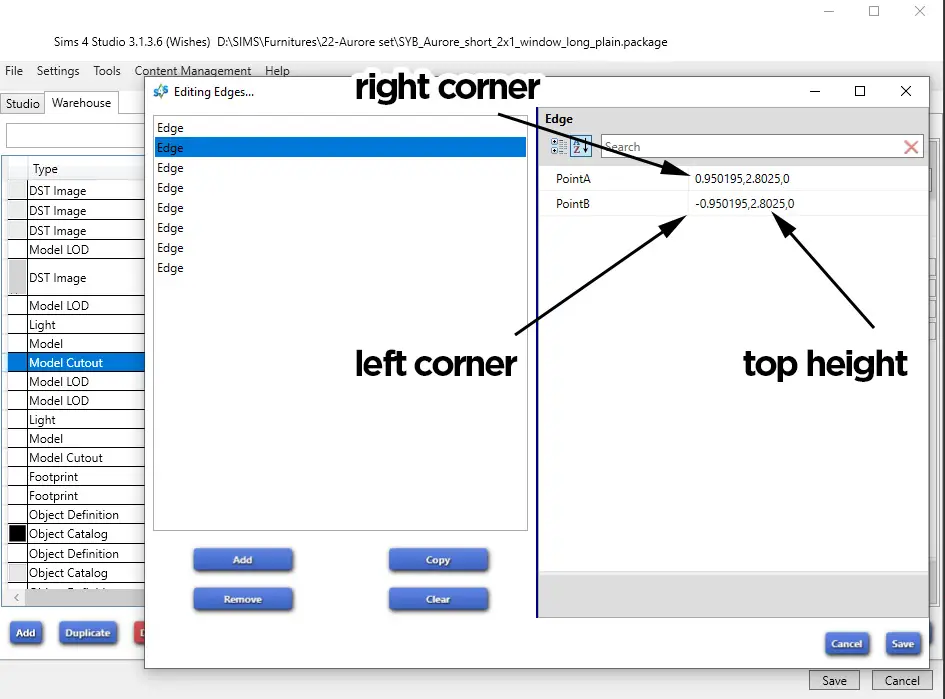
2b. Paste the coordinates you collected from blender without changing its order. The coordinates are in the format of X,Z,Y and Y will (supposedly) always be 0.
Example:
Let’s imagine that from step 1, you collected your top left vertex to be X=-0.5 and Z=2, and bottom right is X=0.5 and Z=0.1 (I rounded the numbers)
if the first entry of your cutout is
-1.35131,2.8025,0
-1.35131,0.0475,0
then change it into:
-0.5,2,0
-0.5,0.1,0
if the second entry of your cutout is
1.35131,2.8025,0
-1.35131,2.8025,0
then change it into:
0.5,2,0
-0.5,2,0
Step 3 : Edit the Cutout Info Table
In case you didn’t use an EA clone that matches your cutout, or if you just want to create a shape that doesn’t exist in the basegame catalog (like 3 tiles windows or wider), you’ll need to change some settings for your item to work properly.
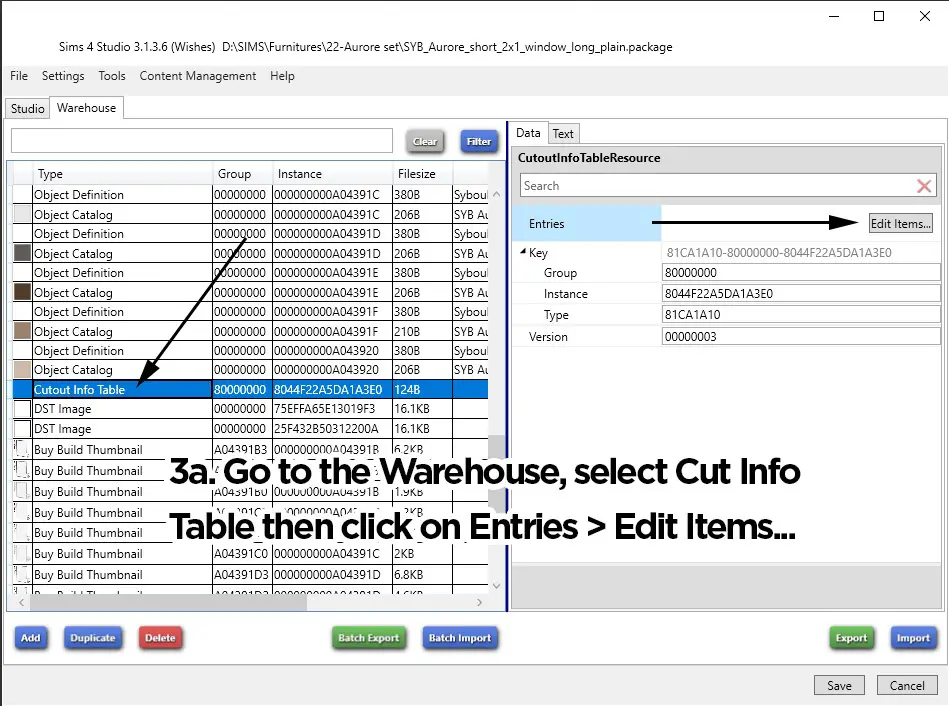
3a. Go to the Warehouse, select Cut Info Table then click on Entries > Edit Items…
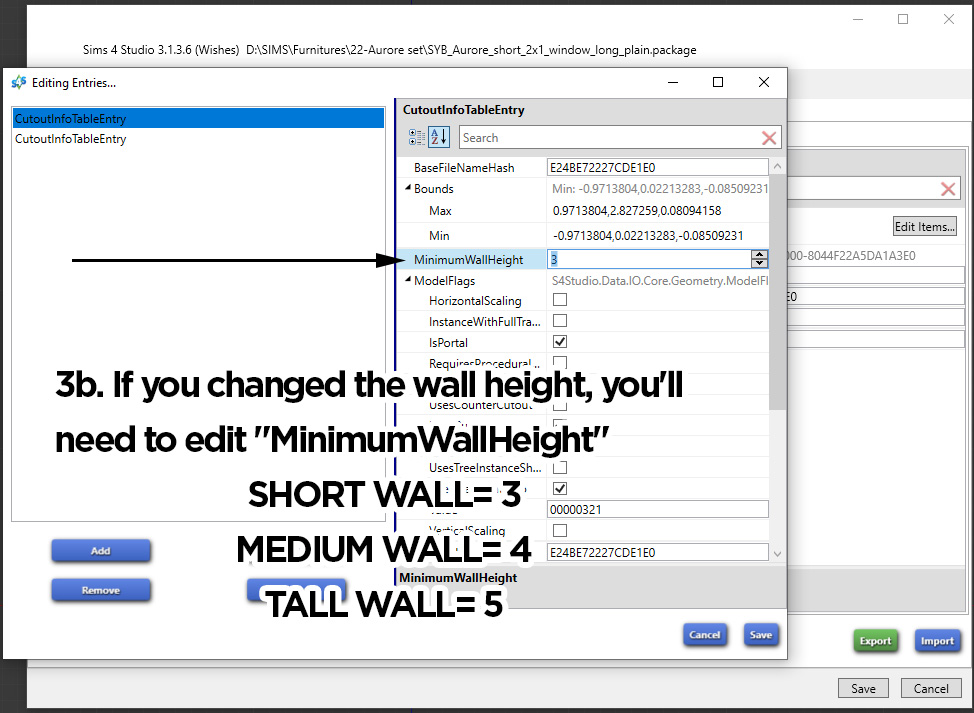
3b. If you changed the wall height, you’ll need to edit “MinimumWallHeight”
Short wall= 3
Medium wall= 4
Tall wall= 5
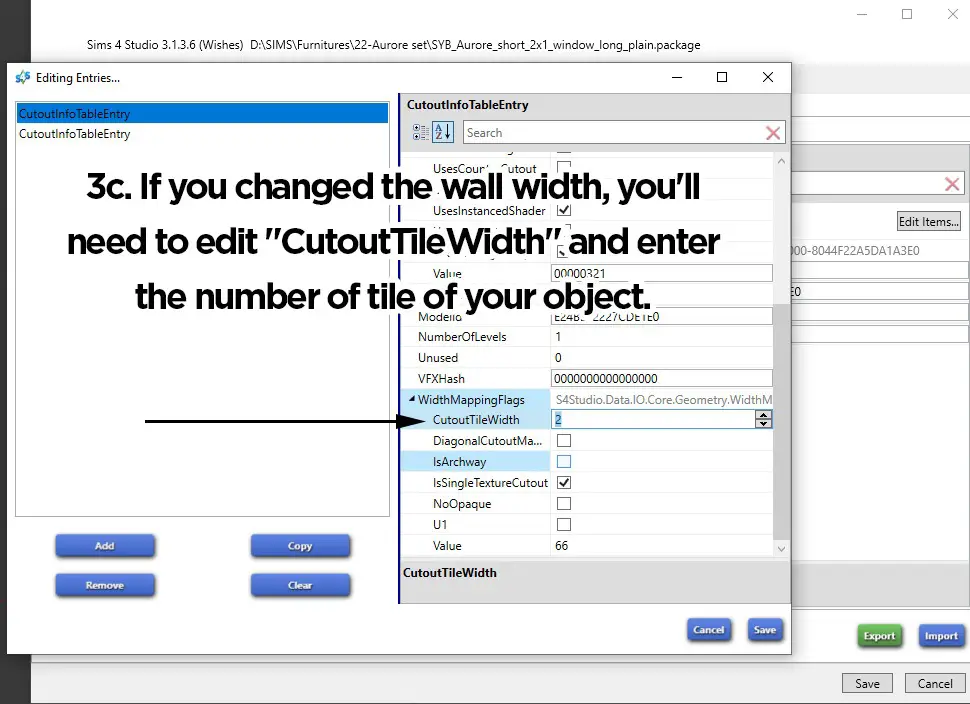
3c. If you changed the wall width, you’ll need to edit “CutoutTileWidth” and enter the number of tile of your object.
Note: If you’re not sure, know that 1 unit in blender is 1 tile in game. So if your X coordinates are -1.4 and 1.4, your tile width is most likely 3.
Step 4 : Edit the diagonal
This part is for the windows that have two meshes, two model cutout ressources and two entries in the cutout info table. The second mesh is for diagonal walls.
Now, to find the width of your diagonal window you’ll need to do a little math. Remember that old pal, Pythagore ? Apply trigonometry rule to your window width and you’ll find your diagonal width value. You’ll need to edit both MESHES and Model Cutout coordinates for your window to work proportionally on diagonal walls.
Note: If you’re too lazy to edit your diagonal mesh, it’s completely fine. Just import your window mesh in the #2 model and paste the same coordinates in the Model Cutout. This is mostly useful if you have a full width window on your orthogonal wall and you want it to be full width aswell on the diagonal wall.
Example:
Our window width is 1.
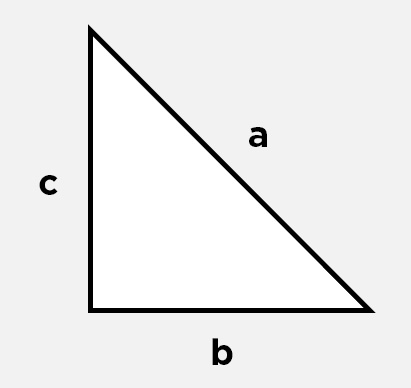
We want the diagonal width, so a.
According to Pythagore,
a² = b²+ c²
so the diagonal width will be 1.414, and the X coordinates will be -0.707 and 0.707 (as the window is symetrical on the x axis).

Round cutout
Disclaimer: This part is experimental and may change in the future. I tried to understand how the round cutout are made as they seem different than the rectangular one. Actually, there are no verified hypothesis at the moment on the new cutout method to support my theory so I might not be right.
Finally, the results are acceptable but far from perfect. I noticed than even round cutouts from EA basegame items are borked, so I’m wondering if this is the best we can acheive from now on. I’m waiting on Andrew’s S4S batch fix to see if it will be able to do better and will edit this post accordingly if so.
Step 1: get the coordinates
This step will change a little from the rectangular method as we will use a short cut to get all our coordinates without picking up each vertices.
1. Open your mesh in Blender.
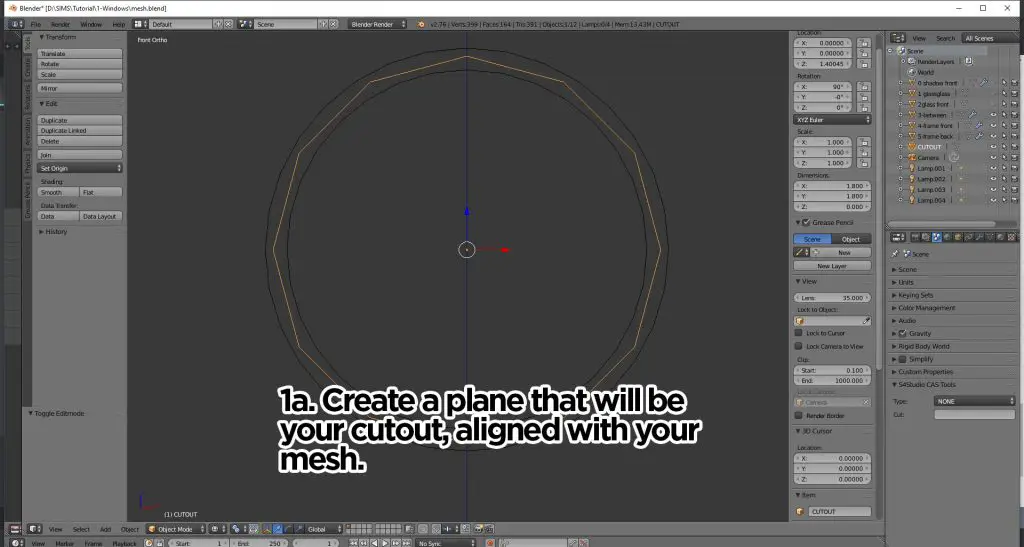
1a. Create a plane that will be your cutout, aligned with your mesh.
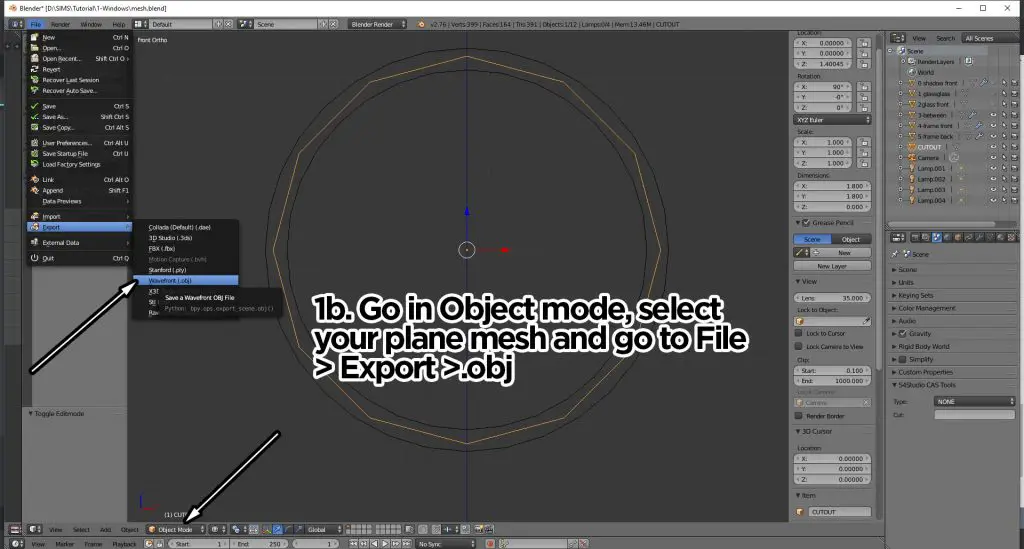
1b. Go in Object mode, select your plane mesh and go to File > Export >.obj
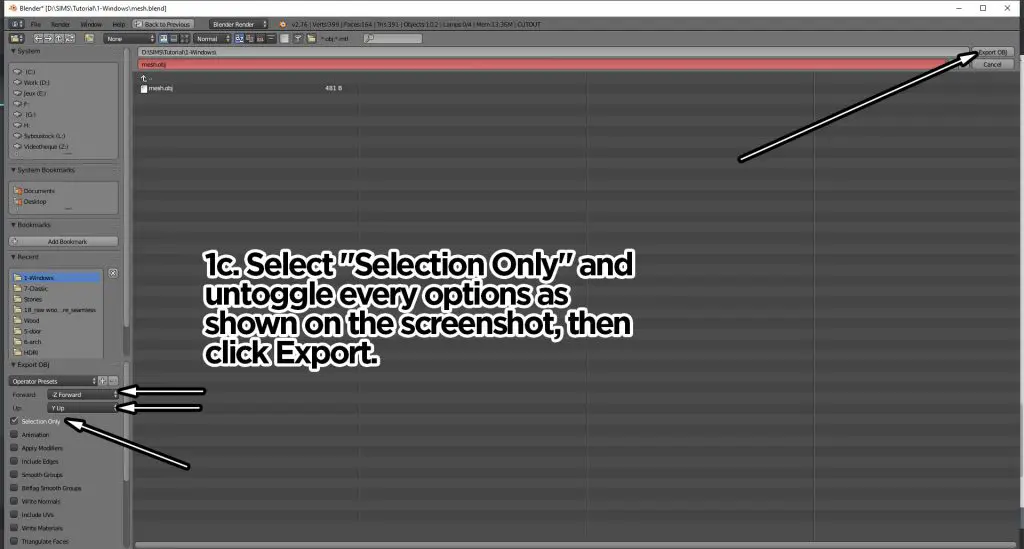
1c. Select “Selection Only” and untoggle every options as shown on the screenshot, then click Export.
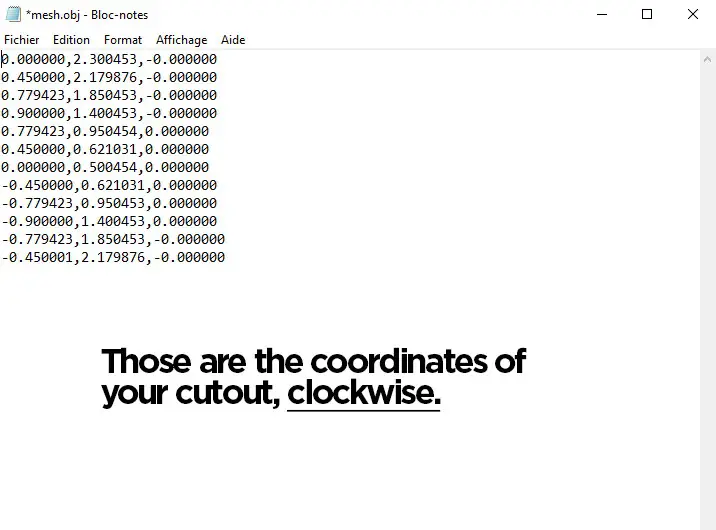
1d. Open the .obj file with a text editor, remove the unecessary bit then replace all space with a comma (,). Those are the coordinates of your cutout, clockwise.
[Edit: I noted that the exported order is NOT ALWAYS clockwise. Sometimes there are, sometimes there not, so you may have to reorder the accordingly.]




STEP 2: Edit the model cutout
2. Open S4Studio
2a. Go to the Warehouse, select Model Cutout then click on Edges > Edit Items…
2b. Erase all but the 4 first edges.
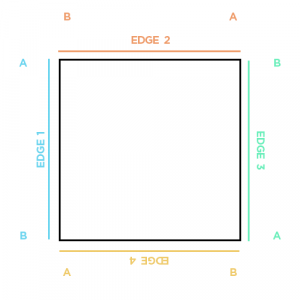
2c. As a reminder, the first 4 edges are the general square shape of our cutout. In your coordinates list, select the higher X and Z and the lower X and Z, and those will be your coordinates. Paste them following this order:

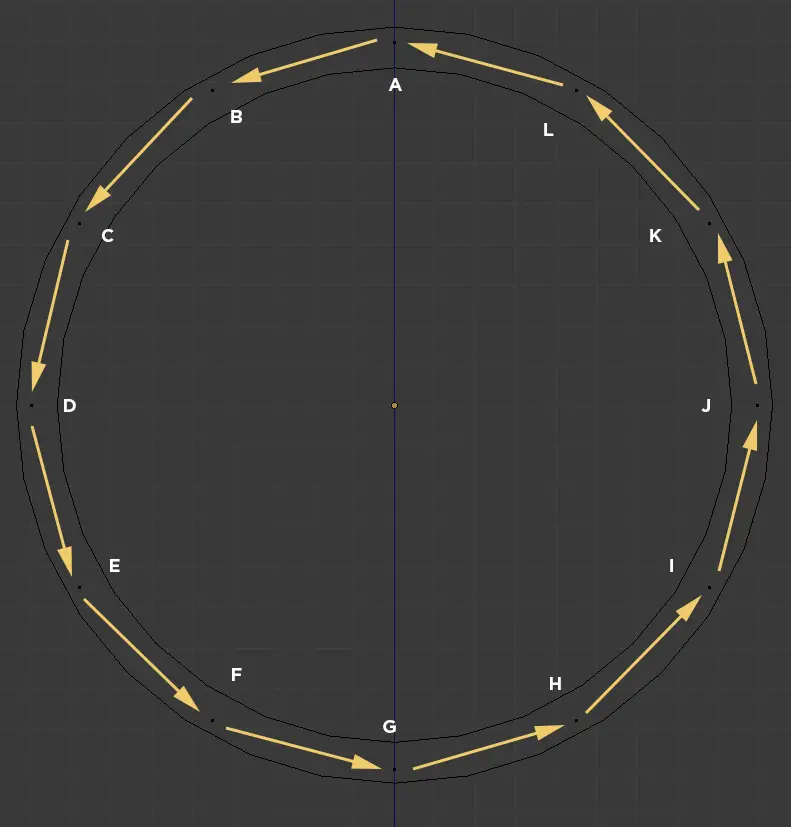
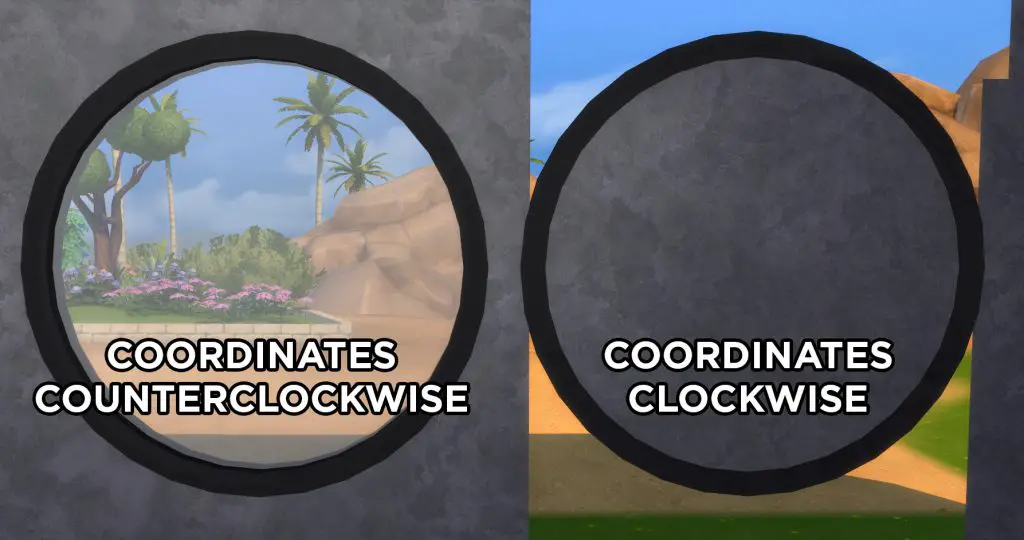
2d. We’ll now need to add the edges from our cutout. Create as many edges as necessary. Place the coordinates between edges counterclockwise.
Example:
Following this diagram:
Edge 1: A-B
Edge 2: B-C
Edge 3: C-D
Edge 4: D-E
Edge 5: E-F
Edge 6: F-G
Edge 7: G-H
Edge 8: H-I
Edge 9: I-J
Edge 10: J-K
Edge 11: K-L
Edge 12: L-A (closing the loop)

And that’s it ! Check in game to see if you didn’t make any mistake while copying/pasting.
Note that small cracks might appear between some edges: I tried changing the order of entering coordinates and while the cracks move from place to place, I never found a combination that removed them all. Having a larger frame will most likely avoid seeing them.
Note also that it is indispensable to go counterclockwise or your cutout will be taken negatively.

Let me know if you have any questions, if I made a mistake or if you found something I didn’t.
Happy creating !
EDIT: xoxDahlia made a video explaining all the steps for people who don’t really get my written tutorial. In case you feel lost, you should follow her steps!